overflow-x:hidden+relative 容器 包含 absolute 子元素 会导致容器滚动
<style>
.container {
position: relative;
overflow-x: hidden;
border: 1px solid #000;
padding: 60px 0;
}
.content {
height: 300px;
background-color: #a3a3a3;
}
.absolute {
position: absolute;
width: 200px;
height: 200px;
bottom: -36px;
left: -8px;
background-color: #40644c;
}
</style>
<div class="container">
<div class="content"></div>
<div class="absolute"></div>
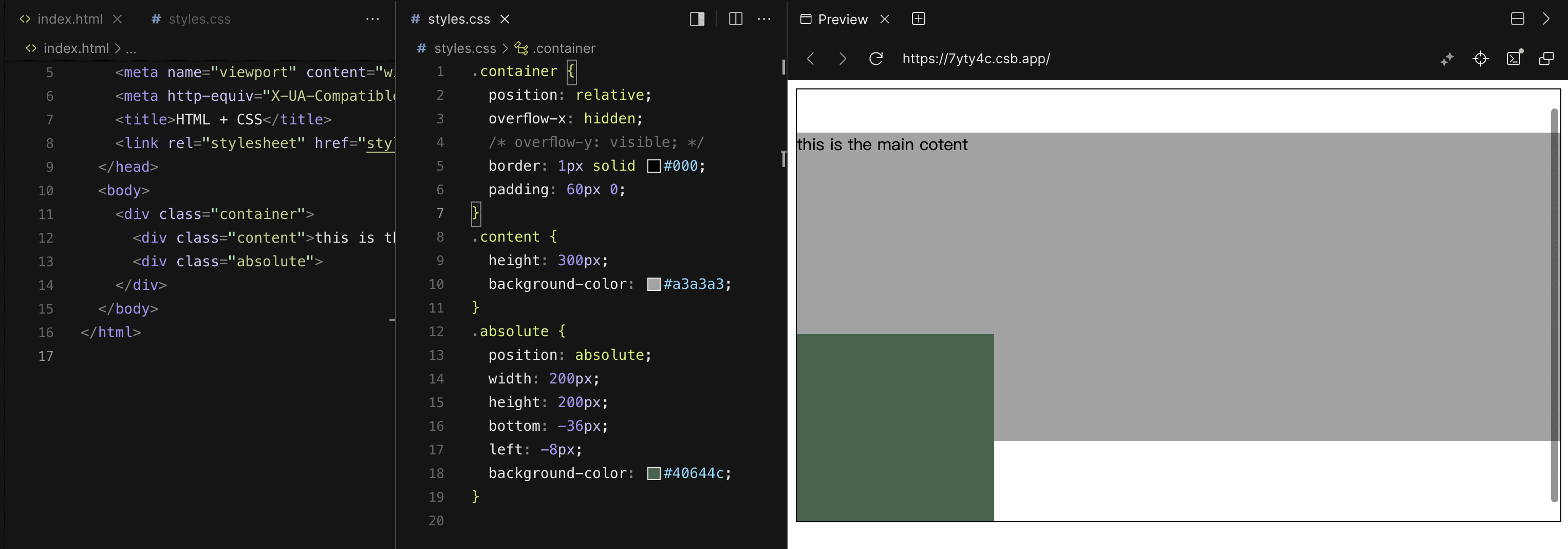
</div>代码效果预期#
overflow-x: hidden 会隐藏 x 方向超出容器的部分内容
absolute 元素 不会影响 文本流(如 尺寸,位置)
所以 .container 应该只展示 .absolute 在 y 方向超出的部分
实际效果#

可以看到 .container 出现滚动条,以及 .container 下方的 空白区域比上方的大
demo 查看地址:https://codesandbox.io/p/sandbox/hidden-absolute-7yty4c
效果理解和解决方案#
理想效果:
- .absolute 元素在 x 方向超出部分被隐藏,y 方向超出部分被展示(和没有 overflow 的属性一样,并不引起容器滚动)
原因解析:
- overflow-x/y 设置为 hidden 时, overflow-y/x 的 visible 会变更为 auto
解决方案:
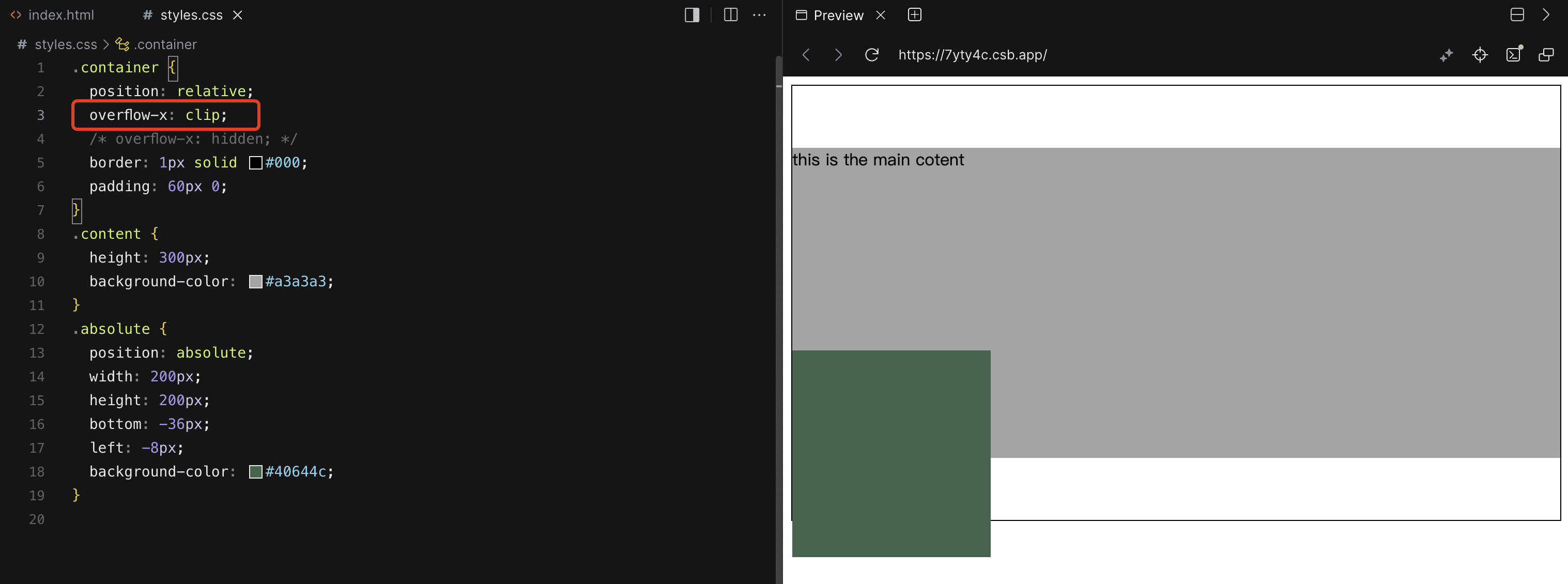
- 方案 1. 将容器的
overflow-x: hidden改为overflow-x: clip
hidden和clip区别:The difference between clip and hidden is that the clip keyword also forbids all scrolling, including programmatic scrolling.
解决效果:

相关资料: